习近平总书记在甘肃视察时强调,积极发展现代寒旱特色农业,培育一批具有竞争力的农业品牌。我们要深入学习贯彻习近平总书记重要讲话重要指示精神,立足甘肃资源禀赋做足“土特产”文章,加快推进农业品牌化建设,大力发展现代特色农业,打造更多具有乡土特色的“甘味”品牌。推动品牌农业数智化转型。要进一步完善种质资源库,充分发挥甘肃种业的技术和人才优势,进一步提升航空育种、玉米、油菜籽、草业、花卉等方面的育种和推广能力。要引导农户严格按照标准化开展生产,规划建设大面积、集中连片、跨区合作的标准化示范区、示范园,努力实现100%的良种化率。要加强国内外优质农作物、畜产品、林产品的引进工作,建立优质农产品的科技孵化基地,支持农业科技企业、科技单位广泛开展推广普及工作。要通过数字化手段提升生产、经营、管理能力,大力发展智慧农业,充分挖掘农村和农业发展方面的新业态、新模式,因地制宜发展新质生产力。强化质量标准体系。要在总体设计上搭好架构。夯实农业品牌的基础,把安全、优质、绿色作为不断提升产品质量和服务质量的基本要求,协同构建“甘味”省级公用品牌、市县区域品牌和企业商标品牌“三级联动”的品牌培育体系,并强化规划引

js实现省、市、区的三级联动 - 薇依 - 博客园
如何实现省市区的三级联动呢?这里,我是将省市区的相关信息都是以json格式保存的,用的时候一定要搞清楚数组和对象的相关处理。先来看看json格式存储的信息,这里提供下省市区的信息截图,内容太多,不好上传:.js文件(area-json.js),截图看格式。首先先创建是三个空的select标签

获取省、市、区的js代码控制_js城市邮政编码文件-CSDN博客
文章浏览阅读1.4k次。本文介绍了一个基于jQuery的省市区三级联动选择器的实现方法,通过Ajax动态加载省、市、区的数据,并根据用户的省级选择自动更新市、区选项。此选择器能够确保在未选择省级时无法进行市、区的选择,实现了流畅的用户体验。

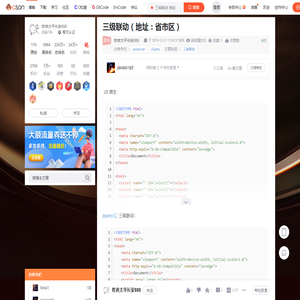
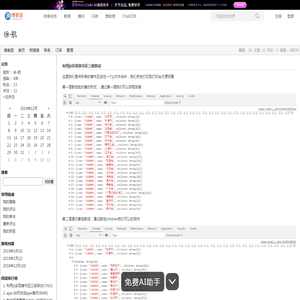
利用js实现省市区三级联动 - 徐-航 - 博客园
这里我们是将所有的省市区放在一个js文件当中,我们将他打印到打印台方便观看第一层数组包对象的形式,通过第一层我们可以获取到省第二层是对象包数组,通过数组children我们可以的到市第三层同样也是对象包数组的形式,可以得到区首先建立三个下拉列表框分别获取他们的对象这里我们首先要区别in

JavaScript省份城市的三级联动_js省市区三级联动菜单-CSDN博客
文章浏览阅读994次,点赞3次,收藏7次。使用JavaScript中变量(数组或对象)定义省份及对应的城市,应用Select标签对象,实现二级级联的下拉菜单选中效果。也就是说,在省份下拉菜单中,选中一个省份时,在城市下拉菜单中出现对应城市选择内容。_js省市区三级联动菜单

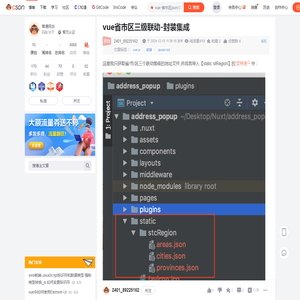
vue省市区三级联动-封装集成_vue 省市区json文件-CSDN博客
文章浏览阅读418次,点赞4次,收藏5次。获取数据后,就要想办法将其显示在页面上,考虑到地址选择器是一个比较独立的功能,将其写成一个组件,方便使用的时候直接引入。以上是准备阶段,接下来才进入主题。_vue省市区json文件

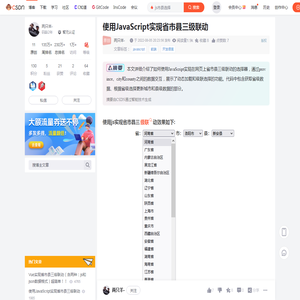
使用JavaScript实现省市县三级联动_js市县选择-CSDN博客
文章浏览阅读1.9k次,点赞7次,收藏8次。本文详细介绍了如何使用JavaScript实现在网页上省市县三级联动的选择器,通过province、city和county之间的数据交互,展示了动态加载和级联选择的功能。代码中包含获取省级数据、根据省级选择更新城市和县级数据的部分。

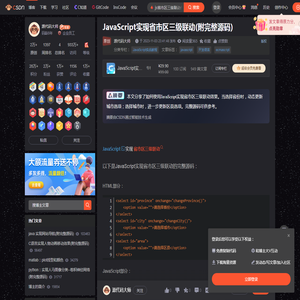
JavaScript实现省市区三级联动(附完整源码)_js省市区三级联动代码-CSDN博客
文章浏览阅读364次。本文分享了如何使用JavaScript实现省市区三级联动效果。当选择省份时,动态更新城市选项;选择城市时,进一步更新区县选项。完整源码可供参考。

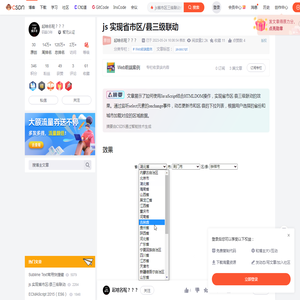
js 实现省市区/县三级联动_js省市区三级联动代码-CSDN博客
文章浏览阅读2.2k次,点赞4次,收藏11次。文章展示了如何使用JavaScript结合HTMLDOM操作,实现省市区/县三级联动的效果。通过监听select元素的onchange事件,动态更新市和区/县的下拉列表,根据用户选择的省份和城市加载对应的区域数据。

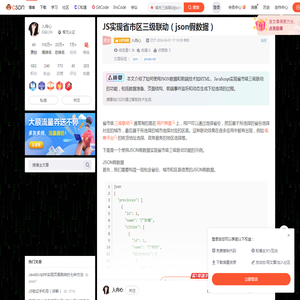
JS实现省市区三级联动(json假数据)_城市三级联动json数据-CSDN博客
文章浏览阅读1.3k次,点赞3次,收藏6次。本文介绍了如何使用JSON数据和前端技术如HTML、JavaScript实现省市级三级联动的功能,包括数据准备、页面结构、前端事件监听和动态生成下拉选项的过程。

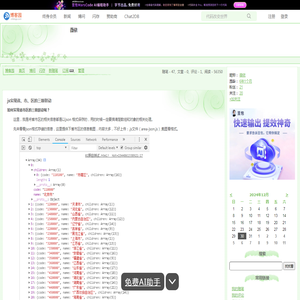
js三级联动_js省市县三级联动-CSDN博客
文章浏览阅读644次,点赞5次,收藏5次。事件处理函数,意味着当用户在下拉菜单中选择了不同的选项时,对应的JavaScript函数就会被触发执行,从而实现根据用户选择来更新后续下拉菜单内容或者进行其他相关操作的功能,例如通过JavaScript代码动态地填充下级下拉菜单的选项内容等。属性,它们是用于构建地区选择的级联下拉菜单结构,即先选择省份,然后根据所选省份动态加载并选择对应的市,再依据所选市来选择对应的县等,以此来精确获取用户所在的具体地区信息。变量关联)的选项内容,实现地区选择的级联效果,逐步精确地选择所在的具体县(或区)信息。_js省市县三级联动