mdnice是一款Markdown微信编辑器,拥有良好的兼容性、海量主题样式、免费的图床、强大的技术团队,提供文章一键排版,同时支持知乎、掘金、微信订阅号等多个平台。

2020年上半年教育舆情新闻热点事件案例分析报告合集_2020年高校网络舆情案例分析-CSDN博客
文章浏览阅读4.6k次。这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器你好!这是你第一次使用Markdown编辑器所展示的欢迎页。如果你想学习如何使用Mar_2020年高校网络舆情案例分析

CSDN怎么转载别人的博客~_如何转载别人的csdn-CSDN博客
文章浏览阅读820次。这篇教程详细介绍了如何在CSDN上转发和收藏他人博客。首先,通过右键检查找到`article_content`部分复制HTML代码。接着,在Markdown编辑器中粘贴代码,并注意可能出现的代码格式、图片位置和文章开头空白等问题,进行相应调整。别忘了注明转载来源,尊重原创。

转载CSDN博客步骤-CSDN博客
文章浏览阅读47次。本文详细介绍了如何从CSDN博客快速复制文章内容并转换为Markdown格式,适合Markdown新手。步骤包括查看HTML源代码、选择文章内容、复制HTML并粘贴到Markdown编辑器,以及设置Markdown编辑器。同时,小贴士涵盖了Markdown和HTML的基础知识。

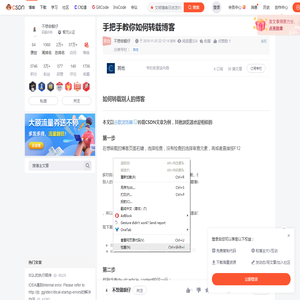
转载CSDN文章教程-CSDN博客
文章浏览阅读323次。如何转载别人的博客本文以谷歌浏览器转载CSDN文章为例,其他浏览器也是相似的第一步在想转载的博客页面右键,选择检查,没有检查的选择审查元素,再或者直接按F12第二步找到含有divid=article_content的这一行:第三步在这一行右键选择Copy—>CopyouterHTML最后直接复制到Markdown编辑器,就可以转载了希望尊重原创,发表的时候声明为..._文明博客日志怎样转载

【Web 三件套】个人简单博客系统页面搭建(附源码)_博客源码-CSDN博客
文章浏览阅读4.4k次,点赞8次,收藏45次。文章目录1.成品展示2.知识准备3.博客系统页面搭建3.1基本介绍3.2博客列表页3.3博客详情页3.4博客登录页3.5博客编辑页3.6公共页面样式3.7markdown编辑器引入4.总结1.成品展示以下为个人搭建的一个简单博客系统页面,以后会不断改进,并且与后端结合,形成一个完整的博客系统2.知识准备该博客系统页面是由HTML+CSS+JavaScript搭建的,如果没有了解过这些知识的友友,可以通过本人之前写好的几篇相关_博客源码

初阶JavaEE(16)博客系统(Markdown编辑器介绍、博客系统功能、博客系统编写:博客列表页 、博客详情页、实现登录、实现强制登录、显示用户信息、退出登录、发布博客)_javaweb makedown 编辑器使用-CSDN博客
文章浏览阅读294次,点赞3次,收藏5次。初阶JavaEE(16)博客系统(Markdown编辑器介绍、博客系统功能、博客系统编写:博客列表页、博客详情页、实现登录、实现强制登录、显示用户信息、退出登录、发布博客)_javawebmakedown编辑器使用

【Web 三件套】个人简单博客系统页面搭建(附源码)_简单的个人博客系统源码-CSDN博客
文章浏览阅读4.3w次,点赞168次,收藏827次。文章目录1.成品展示2.知识准备3.博客系统页面搭建3.1基本介绍3.2博客列表页3.3博客详情页3.4博客登录页3.5博客编辑页3.6公共页面样式3.7markdown编辑器引入4.总结1.成品展示以下为个人搭建的一个简单博客系统页面,以后会不断改进,并且与后端结合,形成一个完整的博客系统2.知识准备该博客系统页面是由HTML+CSS+JavaScript搭建的,如果没有了解过这些知识的友友,可以通过本人之前写好的几篇相关文章入门文章一:《超多动图带_简单的个人博客系统源码

博客笔记写作技巧:平台、Markdown与组织策略-CSDN博客
文章浏览阅读660次,点赞12次,收藏9次。你可以使用一些Markdown编辑器,如Typora、VSCode等,来编写Markdown格式的笔记,然后将其发布到博客平台上。3.使用笔记软件:有一些专门的笔记软件,如Evernote、OneNote等,可以用来记录笔记。这些软件提供了丰富的功能,如分类、标签、搜索等,可以让你更好地管理和查找笔记。1.使用博客平台:可以选择一些知名的博客平台,如CSDN、博客园、简书等,注册账号后就可以开始写博客了。1.确定主题:在写博客笔记之前,先确定一个主题或者一个要点,这样可以让你更有针对性地写作。_用csdn记录笔记